
Una aplicación Web es proporcionada por un servidor Web y utilizada por usuarios que se Conectan desde cualquier punto vía clientes Web (browsers o navegadores). La arquitectura de un Sitio Web tiene tres componentes principales:
Un servidor Web
Una conexión de red
Uno o más clientes
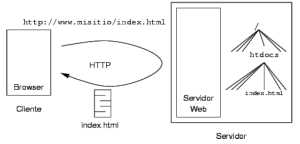
El servidor Web distribuye páginas de información formateada a los clientes que las solicitan. Los requerimientos son hechos a través de una conexión de red, y para ello se usa el protocolo HTTP. Una vez que se solicita esta petición mediante el protocolo HTTP y la recibe el servidor Web, éste localiza la página Web en su sistema de archivos y la envía de vuelta al navegador que la solicitó.
Las aplicaciones Web están basadas en el modelo Cliente/Servidor que gestionan servidores web, y que utilizan como interfaz páginas web.
Las páginas Web son el componente principal de una aplicación o sitio Web. Los browsers piden páginas (almacenadas o creadas dinámicamente) con información a los servidores Web. En algunos ambientes de desarrollo de aplicaciones Web, las páginas contienen código HTML y scripts dinámicos, que son ejecutados por el servidor antes de entregar la página.
Una vez que se entrega una página, la conexión entre el browser y el servidor Web se rompe, es decir que la lógica del negocio en el servidor solamente se activa por la ejecución de los scripts de las páginas solicitadas por el browser (en el servidor, no en el cliente). Cuando el browser ejecuta un script en el cliente, éste no tiene acceso directo a los recursos del servidor. Hay otros componentes que no son scripts, como los applets (una aplicación especial que se ejecuta dentro de un navegador) o los componentes ActiveX. Los scripts del cliente son por lo general código JavaScript o VBSscript, mezclados con código HTML.
La colección de páginas son en una buena parte dinámicas (ASP, PHP, etc.), y están agrupadas lógicamente para dar un servicio al usuario. El acceso a las páginas está agrupado también en el tiempo (sesión). Los componentes de una aplicación Web son:
1. Lógica de negocio.
Parte más importante de la aplicación.
Define los procesos que involucran a la aplicación.
Conjunto de operaciones requeridas para proveer el servicio.
2. Administración de los datos.
Manipulación de BD y archivos.
3. Interfaz
Los usuarios acceden a través de navegadores, móviles, PDAs, etc.
Funcionalidad accesible a través del navegador.
Limitada y dirigida por la aplicación.
Las aplicaciones web se modelan mediante lo que se conoce como modelo de capas, Una capa representa un elemento que procesa o trata información. Los tipos son:
Modelo de dos capas: La información atraviesa dos capas entre la interfaz y la administración de los datos. Modelo de n-capas: La información atraviesa varias capas, el más habitual es el modelo de tres capas.
Modelo de dos Capas.
Gran parte de la aplicación corre en el lado del cliente (fat client).
Las capas son:
Cliente (fat client): La lógica de negocio está inmersa dentro de la aplicación que realiza el interfaz de usuario, en el lado del cliente.
Servidor: Administra los datos.
Las limitaciones de este modelo son.
Es difícilmente escalable
Número de conexiones reducida
Alta carga de la red.
La flexibilidad es restringida
La funcionalidad es limitada.
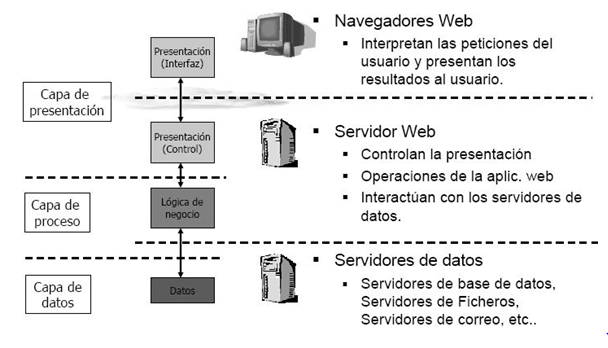
Modelo de tres Capas.
Esta diseñada para superar las limitaciones de las arquitecturas ajustadas al modelo de dos capas, introduce una capa intermedia (la capa de proceso) Entre presentación y los datos, los procesos pueden ser manejados de forma separada a la interfaz de usuari o y a los datos, esta capa intermedia centraliza la lógica de negocio, haciendo la administración más sencil a, los datos se pueden integrar de múltiples fuentes, las aplicaciones web actuales se ajustan a este modelo.
Las capas de este modelo son:
1. Capa de presentación (parte en el cliente y parte en el Servidor
Recoge la información del usuario y la envía al servidor (cliente)
Manda información a la capa de proceso para su procesado
Recibe los resultados de la capa de proceso
Generan la presentación
Visualizan la presentación al usuario (cliente)
2. Capa de proceso (servidor web)
Recibe la entrada de datos de la capa de presentación
Interactúa con la capa de datos para realizar operaciones
Manda los resultados procesados a la capa de presentación
3. Capa de datos (servidor de datos)
Almacena los datos
Recupera datos
Mantiene los datos
segura la integridad de los datos
Un servidor Web
Una conexión de red
Uno o más clientes
El servidor Web distribuye páginas de información formateada a los clientes que las solicitan. Los requerimientos son hechos a través de una conexión de red, y para ello se usa el protocolo HTTP. Una vez que se solicita esta petición mediante el protocolo HTTP y la recibe el servidor Web, éste localiza la página Web en su sistema de archivos y la envía de vuelta al navegador que la solicitó.
Las aplicaciones Web están basadas en el modelo Cliente/Servidor que gestionan servidores web, y que utilizan como interfaz páginas web.
Las páginas Web son el componente principal de una aplicación o sitio Web. Los browsers piden páginas (almacenadas o creadas dinámicamente) con información a los servidores Web. En algunos ambientes de desarrollo de aplicaciones Web, las páginas contienen código HTML y scripts dinámicos, que son ejecutados por el servidor antes de entregar la página.
Una vez que se entrega una página, la conexión entre el browser y el servidor Web se rompe, es decir que la lógica del negocio en el servidor solamente se activa por la ejecución de los scripts de las páginas solicitadas por el browser (en el servidor, no en el cliente). Cuando el browser ejecuta un script en el cliente, éste no tiene acceso directo a los recursos del servidor. Hay otros componentes que no son scripts, como los applets (una aplicación especial que se ejecuta dentro de un navegador) o los componentes ActiveX. Los scripts del cliente son por lo general código JavaScript o VBSscript, mezclados con código HTML.
La colección de páginas son en una buena parte dinámicas (ASP, PHP, etc.), y están agrupadas lógicamente para dar un servicio al usuario. El acceso a las páginas está agrupado también en el tiempo (sesión). Los componentes de una aplicación Web son:
1. Lógica de negocio.
Parte más importante de la aplicación.
Define los procesos que involucran a la aplicación.
Conjunto de operaciones requeridas para proveer el servicio.
2. Administración de los datos.
Manipulación de BD y archivos.
3. Interfaz
Los usuarios acceden a través de navegadores, móviles, PDAs, etc.
Funcionalidad accesible a través del navegador.
Limitada y dirigida por la aplicación.
Las aplicaciones web se modelan mediante lo que se conoce como modelo de capas, Una capa representa un elemento que procesa o trata información. Los tipos son:
Modelo de dos capas: La información atraviesa dos capas entre la interfaz y la administración de los datos. Modelo de n-capas: La información atraviesa varias capas, el más habitual es el modelo de tres capas.
Modelo de dos Capas.
Gran parte de la aplicación corre en el lado del cliente (fat client).
Las capas son:
Cliente (fat client): La lógica de negocio está inmersa dentro de la aplicación que realiza el interfaz de usuario, en el lado del cliente.
Servidor: Administra los datos.
Las limitaciones de este modelo son.
Es difícilmente escalable
Número de conexiones reducida
Alta carga de la red.
La flexibilidad es restringida
La funcionalidad es limitada.
Modelo de tres Capas.
Esta diseñada para superar las limitaciones de las arquitecturas ajustadas al modelo de dos capas, introduce una capa intermedia (la capa de proceso) Entre presentación y los datos, los procesos pueden ser manejados de forma separada a la interfaz de usuari o y a los datos, esta capa intermedia centraliza la lógica de negocio, haciendo la administración más sencil a, los datos se pueden integrar de múltiples fuentes, las aplicaciones web actuales se ajustan a este modelo.
Las capas de este modelo son:
1. Capa de presentación (parte en el cliente y parte en el Servidor
Recoge la información del usuario y la envía al servidor (cliente)
Manda información a la capa de proceso para su procesado
Recibe los resultados de la capa de proceso
Generan la presentación
Visualizan la presentación al usuario (cliente)
2. Capa de proceso (servidor web)
Recibe la entrada de datos de la capa de presentación
Interactúa con la capa de datos para realizar operaciones
Manda los resultados procesados a la capa de presentación
3. Capa de datos (servidor de datos)
Almacena los datos
Recupera datos
Mantiene los datos
segura la integridad de los datos
Fuente de información: http://webmoeck.galeon.com/TRES.html


No hay comentarios:
Publicar un comentario